Визуальная оптимизация страниц приложений в App Store
❤ 362 , Категория: Новости, ⚑ 30 Апр 2019гСодержание
Чтобы страница вашего приложения в App Store привлекала больше пользователей, вам нужно сделать ее запоминающейся. Для поиска интересных идей вы можете изучать конкурентов из своей ниши и анализировать графику тех приложений, которые уже достигли топа своей категории. Изучив последние тренды в оформлении страниц в App Store, вы сможете найти свежие идеи.
Для того, чтобы быть в курсе последних тенденций в дизайне страниц, в ASOdesk проанализировали топ 100 бесплатных приложений для iPhone в App Store США и выделили тренды 2019 года. Предметом изучения стали графические элементы: иконка, скриншоты и наличие видео превью. Визуальное оформление скриншотов на странице продукта в App Store оценивали по параметрам указанным ниже.
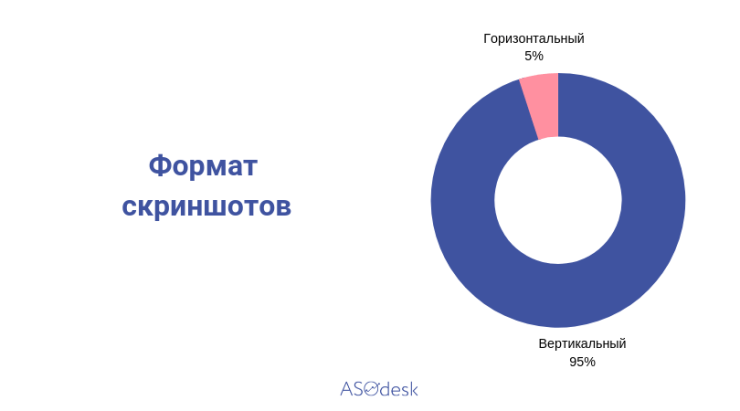
Формат скриншотов
В визуальном оформлении страниц доминируют вертикальное расположение скриншотов.
По данными Storemaven, страница продукта менее чем за 3 секунды должна объяснить, что делает приложение. Именно, эти несколько секунд влияют на принятие решения. Вертикальное расположение позволяет пользователю увидеть больше информации при первом взаимодействии с приложением. Например, как видно на изображении, при вертикальной подаче в выдаче из поиска пользователи видят три скриншота.

Пример выдачи по поисковым запросам в App Store США
По данным Storemaven, 50% посетителей основывают свое решение на первом впечатлении. Поэтому для издателей важно поместить информацию о преимуществах и функциях приложения на первых двух-трех скриншотах. Пользователю же в таком случае, даже не придется переходить на страницу приложения, чтобы принять решение об установке.
Композиция
Вариативность композиций, используемых издателями при оформлении скриншотов чуть более разнообразна, чем формат скриншотов. Издатели используют: обычный вариант композиции, с простым фоном или фотографиями вместо него; панорамное оформление, которое состоит из скриншотов, связанных единой композицией; вариации обычного оформления с использованием дополнительных визуальных элементов.

Обычная композиция, которую в 2019 использует почти 70% разработчиков из топа в оформлении своих страниц в App Store США.

Панорамная композиция, которую в 2019 использует треть разработчиков из топа в оформлении своих страниц в App Store США.
Выбор цвета
Обратите внимание, что чаще всего цвета фона, используемого в оформлении скриншотов, соответствуют цветам бренда. Наиболее популярным фоном в 2019 году является белый. На графике видны предпочтения в использовании цветов.

Отметим, что в проанализированных нами приложениях, издатели чаще всего используют всего несколько цветов в оформлении скриншотов. Обычно, на однотонном фоне располагаются скриншоты с интерфейсом приложения, которые сопровождаются надписями черного или белого цвета, реже других цветов.

Дополнительные элементы
Большинство разработчиков в визуальном оформлении скриншотов для страницы продукта в магазине приложений использует изображение iPhone.

В оформлении скриншотов, помимо снимков самого интерфейса, довольно часто встречаются фотографии людей, еды, природы и т.д. Фотографии более наглядно показывают товары и услуги, присутствующие в приложении. Также иллюстрируют, в каких случаях или в какой обстановке люди используют данный продукт.

Только треть приложений помещают на скриншоты дополнительные графические элементы такие, как пиктограммы, иллюстрации или абстрактные элементы.

Лучше больше, чем меньше
Для повышения конверсии часто советуют использовать максимальное количество скриншотов, в App Store возможно публиковать до 10. На практике оказывается, что большинство разработчиков из топ 100 бесплатных приложений используют только 5 скриншотов.

В количество используемых скриншотов на странице приложения не включены видео превью.
Рекомендуем вам воспользоваться возможностью, которую предоставляет Apple, и загрузить на страницу больше скриншотов. Вы можете размещать до 10 штук.
Загружая больше скриншотов, вы можете увеличить количество загрузок приложения в App Store. Поскольку, по данным iOS App Templates, 40% посетителей пролистывают первые два изображения. Большее количество скриншотов позволяет издателям добавить больше подробностей о приложении и его возможностях. Дополнительные факты или демонстрация интерфейса могут повлиять на принятие решения о скачивании у тех пользователей, которые любят погружаться в детали и обладать всей информацией о продукте.
Перейдя по ссылке, вы можете найти подборку скриншотовприложений из App Store , возможно, вы найдете здесь вдохновляющие примеры для создания своих скриншотов.
Видео превью
Меньше трети приложений из топ 100 бесплатных в App Store США размещают видео превью на своей странице. Приложения, которые размещают видео: знакомства, доставка еды, такси, путешествия и онлайн магазины. Рекомендуем обратить внимание, именно на эти приложения. Если вы находитесь с ними в одной категории. Возможно, видео, как раз тот дополнительный промо элемент, который сработает для вашей аудитории.

Оформление иконок
Наряду со скриншотами, мы проанализировали визуальное оформление иконок приложений из топ 100 бесплатных приложений App Store США.
Отметим, что дизайн иконок приложений из топа достаточно прост и не перегружен деталями. Что касается цветового оформления, дизайнеры предпочитают использовать цвета бренда. Основные цвета, которые используются в качестве фона иконок: белый или черный. Далее идут менее популярные цвета: синий, зеленый, голубой, красный, розовый и другие.

На иконке может быть размещен логотип, название, иллюстрация или пиктограмма.

Как привлечь внимание к своей иконке?
В Google Play в оформлении иконок разработчиками используются разные приемы: красные точки оповещений, зеленая галочка, знак с пальцем вверх и т.д. Считается, что дополнительный элемент на иконке привлекает внимание пользователя и, влияет на увеличение коэффициента конверсии. Как вы видите, существует довольно много приложений, которые используют дополнительный значок, раздражающий и одновременно привлекающий внимание пользователя.

Примеры иконок приложений из Google Play
Политика Apple всегда была более строга по отношению к оформлению визуальных элементов, чем правила в Google Play. Поэтому в App Store нет похожих экспериментов с иконками. Но, тем не менее, вы можете привнести что-то свежее в оформление.
Например, можно использовать маскот, или же поместить цифру на иконку, обозначив юбилей существования продукта, или подчеркнуть назначение приложения надписью.

Также можно поместить название бренда на иконку:

Диаграмма показывает, что среди проанализированных приложений, часть уже использует название бренда в своей иконке.

На что потенциально может повлиять размещение названия в иконке?
Вы можете повлиять на узнаваемость приложения в выдаче App Store. Ведь люди чаще помнят название компании, а не ее логотип. Такие крупные компании, как Lyft, Booking, Expediа, размещают названия на своих иконках. В сентябре 2018 года Uber совершил ребрендинг, и в рамках этих изменений,также добавил названия на иконки приложений в App Store.
Тут можно отметить потенциальную возможность для АСО оптимизации. Если вы поместите название продукта на иконку, то вы сможете убрать его из заголовка и, таким образом, увеличить место для популярных поисковых фраз.
Резюмируем
В результате этого маленького исследования мы узнали, какие цвета доминируют и какие графические приемы используют разработчики в оформлении страниц приложений в начале 2019 года.
- Однотонные цвета доминируют в оформлении скриншотов;
- В скриншотах используются цвета бренда;
- Большинство приложений размещают скриншоты в вертикальном формате;
- Дизайнеры любят использовать белый и черный фон в скриншотах;
- Простота превалируют в оформлении скриншотов;
- Издатели избегают использования дополнительных элементов, таких как графика, пиктограммы и дополнительные фотографии;
- Издатели, все еще, предпочитают простые композиции: устройство и снимок интерфейса;
- Большинство издателей на страницу приложения выгружают 5–7 скриншотов;
- Приложения c высокой конкуренцией все больше используют видео превью;
- Иконки не перегружаются деталями;
- Издатели предпочитают минималистичный дизайн иконок: фон и лого, или же фон и название бренда.
Что можно сделать, чтобы выделиться в App Store?
- Использовать панорамную композиции для скриншотов;
- Вынести важные преимущества на первые три экрана;
- Использовать снимки интерфейса из приложения без устройства на скриншотах, вы сможете показать функции более крупно и детально;
- Дополнить скриншоты фотографиями или узнаваемыми образами, если это уместно и усилит преимущества;
- Не перегружать скриншоты ненужной информацией;
- Разместить все 10 скриншотов, описав все функции максимально подробно;
- Следовать правилу, один скриншот — одна функция;
- Добавить видео превью на страницу;
- Сделать иконку заметнее, чем у конкурентов. Можно использовать изображение маскота, как делает Duolingo, или добавить название приложения.
Если у вас есть интересные примеры или кейсы визуальной оптимизации элементов страниц в App Store или Google Play, присылайте нам и мы с удовольствием о них напишем. Также будем рады вашим комментариям и обратной связи!