
Десять алгоритмов машинного обучения, которые вам нужно знать
❤ 317 , Категория: Новости, ⚑ 19 Мар 2018гСодержание
В этом году на Mobile World Congress было представлено множество Android-устройств, которые будут определять направление для разработчиков на следующие пару лет.
Мы подстраиваемся под оборудование, факторы и ресурсы устройств, которые нам предоставляют производители. Часто мобильные дизайнеры добавляют пользы даже в те части, у которых не было функции изначально. Некоторые практики превращаются в новые полноценные направления дизайна, которые в дальнейшем уже тщательно изучаются и применяются осознанно.
Однако вы не можете превратить дизайн в какую-либо разновидность фреймворка. Новые вещи появляются в разных местах, и они объединяются в тренды на основе возможностей устройств. Но как они появляются? Это случайность или стратегический выбор дизайнеров? Я могу предположить вот что:
Тренды появляются случайно, некоторые из них являются отображением нашей естественной склонности к определенной эстетике, некоторые размывают грань между цифровым и реальным опытом, вызывая мгновенный отклик у пользователей, а некоторые становятся просто глотком свежего воздуха там, где нет места ни для чего нового.
Несмотря на быстро меняющиеся мобильные интерфейсы, мы не отпускаем прошлое. По какой-то причине винтажные и ретро-тона в UI-дизайне никогда не забываются полностью, а переосмысливаются в настоящем. Я думаю, что это скопление исторических элементов создает референтную точку для новых открытий. На основе них мы оцениваем любые наши идеи.
Помня об этом, посмотрим, какие тренды в мобильном дизайне интерфейсов могут быть актуальны в этом году.
Гибель рамки
Почему-то я никогда не называл никакую часть своего телефона рамкой до конца 2017. Появление безрамочных экранов поместило все предыдущие устройства в позорную рамочную категорию. Вам действительно нужно это пространство на экране? Или маркетинговое давление заставляет вас ненавидеть то, что у вас есть, и разрабатывать под новейшие устройства?
Тем не менее, безрамочные телефоны отлично выглядят и требуют некоторых изменений в мобильных интерфейсах: больше жестов, безграничного отображения информации и высококачественных изображений, вызывающих эмоции.
Бескнопочные интерфейсы — это первый реальный шаг навстречу виртуальным интерфейсам, которые будут полностью полагаться на жесты.

Хотя телефоны с безрамочными экранами создают уникальный опыт и не помещают содержимое в логические блоки, они также влияют на контент при помощи собственных факторов. Посмотрите на новейшие смартфоны.

Они имеют закругленные края, что хорошо с точки зрения эргономики, но накладывает определенные ограничения на UI в возможности использовать элементы с острыми краями.
Меньше серых тонов, больше цвета и градиента
Тусклые цвета стали основой плоского дизайна и они проникли во многие смежные дисциплины. Минимализм научил нас распознавать и ценить визуальную иерархию и чистый UX. Это было бы невозможно, если бы определенные яркие элементы выделялись. Но иногда вы хотите выделиться. Люди больше не прячут своих эмоций и хотят их выразить.
В определенном смысле плоский дизайн обязан своим высокомерием брутализму, но это добавило ему ценности. Неожиданно оказалось, что чем больше вы отдаляетесь от распространенных законов дизайна, тем более притягательным оказывается этот дизайн.

В мобильном дизайне мы можем увидеть это в возвращении ярких цветов в разные виды интерфейсов. Здесь плоский дизайн снова становится великим.
Добавляя насыщенности в функциональные мобильные интерфейсы, дизайнеры могут оживить существующий опыт и получить доступ к новым уровням бунтарской эмпатии, которая присутствует у нас по отношению к ярким цветам.

Хотя использование цветов естественно, их нужно использовать с ответственностью. Вот отличная история от Мудиты Батагоды, где он разобрал этот вопрос. Существует множество контекстных цветовых комбинаций, которые отличаются в восприятии у разных людей.

Нестандартная типографика
Несмотря на изображения, плотность пикселей и количество цветов на экране, текст остается самым эффективным способом доставки сообщений. Между изображениями и текстом располагается шрифт. Ключ к успешному дизайну — это способность совместить функциональность и эстетику в интерфейсе. Заголовки и описания могут быть красивыми и вносить вклад в общий вид дизайна.

Жирные заголовки — это попытка Apple подчеркнуть текст, оставаясь в своем стиле. Минималистичная типографика в то же время должна задать тон вашего интерфейса.
Размер и стиль шрифта могут создать визуальную иерархию без необходимости засорять интерфейс визуальными элементами и похожими надписями.
Начертание шрифтов передает смысл не только при помощи самого текста, но и при помощи его представления.


Стоит помнить, что дело не только в размере и местоположении текста. Для начала вам нужен хороший текст, а уже потом — все остальное. При выборе шрифта стоит учитывать все аспекты хорошего веб-интерфейса: интервалы, апертуру, разность начертаний.
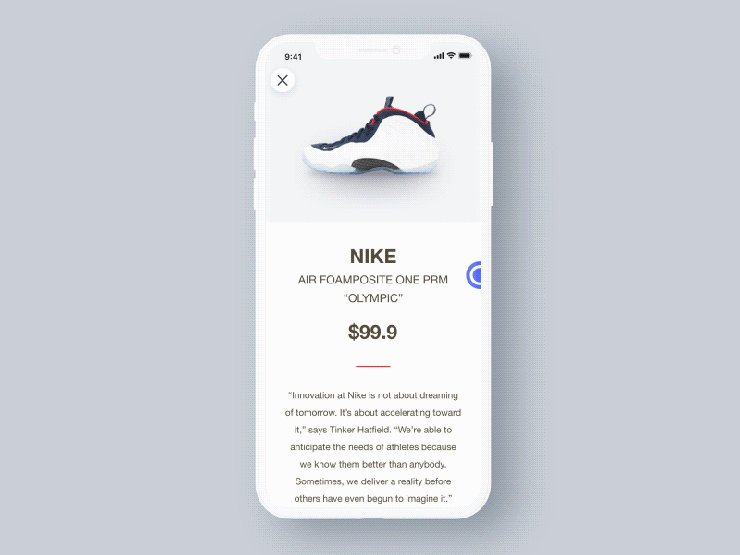
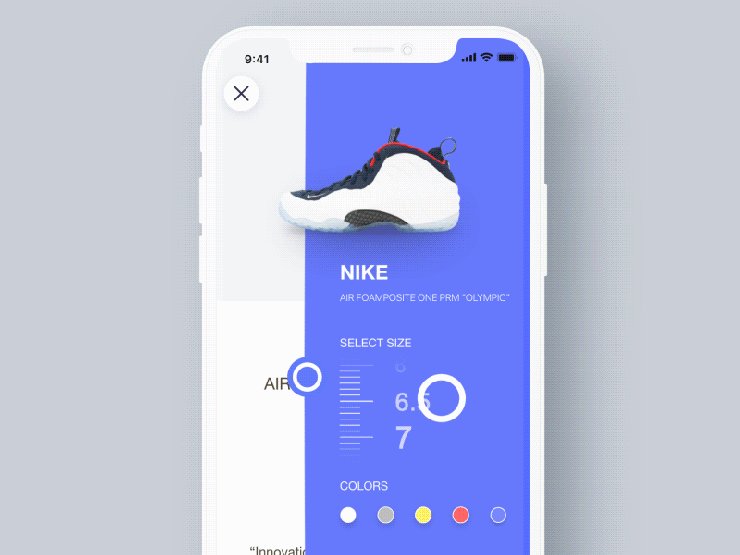
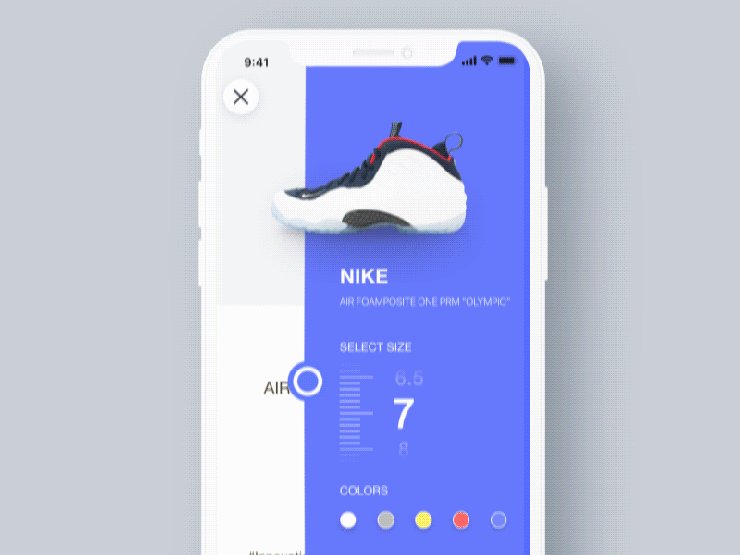
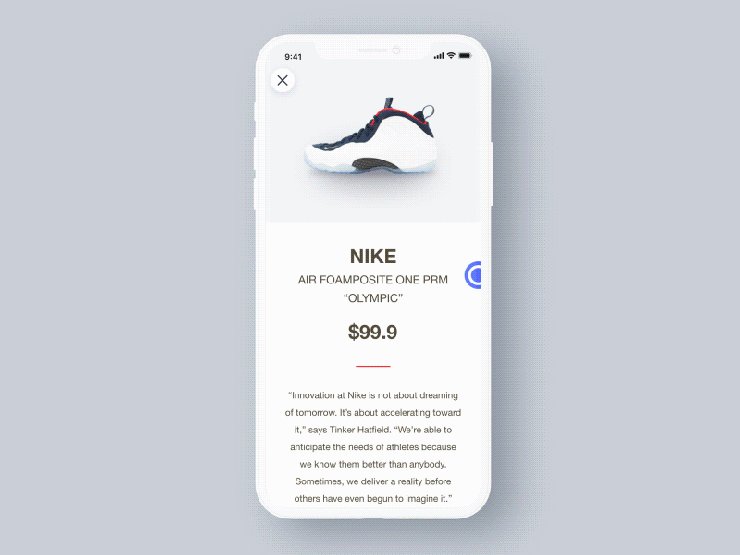
Анимированные, умные, 3D
С развитием новых экранов, железа возможностей доставки информации интерфейсы также меняются. Если вы можете персонализировать свой сервис при помощи мобильного продукта, ваша конверсия будет расти. Самая важная область, в которую вносят вклад новые мобильные технологии — это веселье или развлечение.
К сожалению, с точки зрения маркетинга вы не можете рассчитывать на утилитарность. Вещи, которые работают – работают. Вещи, которые продаются, могут на самом деле не работать. Волшебство в том, чтобы найти то, что работает и что продается. Здесь вы можете применить некоторые интересные фишки.
Анимация — это отличный способ вовлечь пользователей, пока бэкенд будет выполнять свою работу. Этот принцип называется значимой анимацией. Чем лучше с технической точки зрения будет анимация, тем лучший эффект она будет производить. Анимированные микровзаимодействия вносят смысл в любой процесс и являются визуальными триггерами для развлечения.

Умные интерфейсы помогают пользователям помнить о своей цели в нашу эпоху отвлечений. При помощи принципов машинного обучения, глубокой аналитики и психологического подхода к исследованию пользователей дизайнеры могут создать взаимодействие нового уровня.

Для 3D-интерфейсов доступной технологии пока не существует. Но постоянные попытки по её поиску приведут к чему-то со временем. Настоящие голографические дисплеи становятся проще в производстве, а ввод посредством движения снова появляется в качестве естественного способа управления машинами.
Сейчас мы можем подготовить пользователей к постепенному переходу к 3D-интерфейсам при помощи использования фальшивого 3D-дизайна в интерфейсах. Это не так важно, но это интересно пользователям, так что стоит рассмотреть их в попытке продать ваше приложение.

При этом анимация не должна существовать только ради анимации. Для каждого действия мы хотим получать ответ, пропорциональный входным данным. Если результат превышает вклад, мы чувствуем дисбаланс, что приводит к тому, что пользователи не чувствуют того восхищения, на которое была направлена анимация.
Анимация интерфейсов: зачем анимировать, как нужно и как не нужно
Не нужно и пытаться быть умнее своих пользователей. Помните, какую задачу вы выполняете, условия окружения и другие обстоятельства, которые могут иметь ментальную влияние на ваших пользователей.
Это относится и к нереальным 3D-интерфейсам, которые нельзя использовать, но на них интересно смотреть. Не нужно сочетать эту анимацию с важной задачей. Мы все ещё далеки от того, чтобы заставить эти интерфейсы работать и сделать их доступными.

Создавайте системы
С релизом Abstract и других инструментов контроля дизайна многие команды начали применять систематический подход в создании UI и UX. Мы привыкли, что небольшая команда или один дизайнер работает над конкретным проектом, чтобы сохранить постоянство.
Но это не гарантирует полное раскрытие потенциала. В результате команда может сначала создать экстраординарный проект, а затем — посредственный. Контроль версий и инструменты интеграции могут облегчить создание систем, которые улучшат производительность команды дизайна и обеспечат постоянный поток качественных проектов.
Создание дизайна в рамках одной системы может раскрыть потенциал команды: в анимированных интерфейсах, интуитивном UX, продуманных цветах и навигации.

Однако стабильность в рамках одной дизайн-системы может привести к нехватке разнообразия. Использование одних и тех же компонентов в разных комбинациях хорошо сказывается на масштабируемости, скорости и функциональных аспектах приложений, но они не интересны. У любого дизайнера-руководителя в голове должно быть место для безумных идей.

Заключение
Быть в тренде — это больше, чем знать о последних тенденциях. Это печать, которая показывает, что компании борются за занятие своей ниши. Если в изменчивой индустрии дизайна вы постоянно будете пытаться оставаться в тренде, у вас не получится заниматься своей работой. Поэтому тренды учат нас сохранять разум открытым к любой вещи, которая может появиться в этом сезоне и все перевернуть.
Если мы можем узнавать тренды, приручать их и извлекать из них все самое лучшее, мы можем рассчитывать создать тренды самостоятельно.
















![[recovery mode] Умные электрические роботакси с вертикальным взлетом и посадкой появились в Новой Зеландии 32086 [recovery mode] Умные электрические роботакси с вертикальным взлетом и посадкой появились в Новой Зеландии](https://tizerfon.ru/wp-content/uploads/2018/03/recovery-mode-umnye-elektricheskie-robotaksi-s-vertikalnym-vzletom-i-posadkoj-poyavilis-v-novoj-zelandii-150x150.jpg)
